Buttons as units on all Views
Buttons as units on all Views

Previously, Buttons have been available on Table View only. Not anymore: pick them as units on Boards, Timelines, Calendars, and Hierarchical Lists.
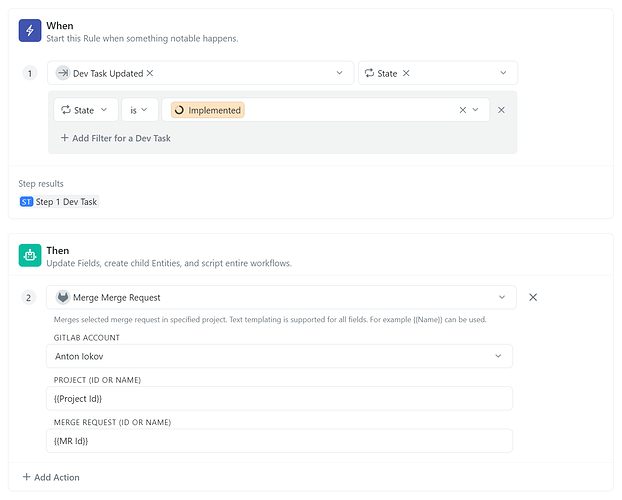
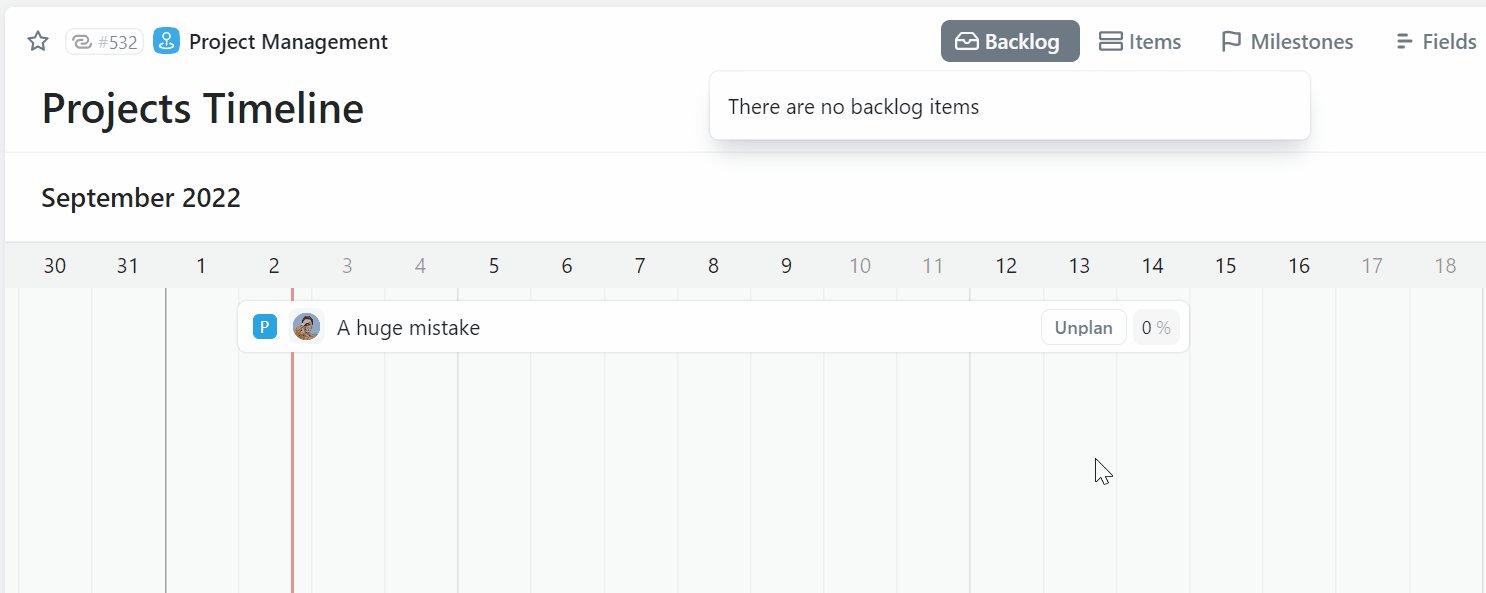
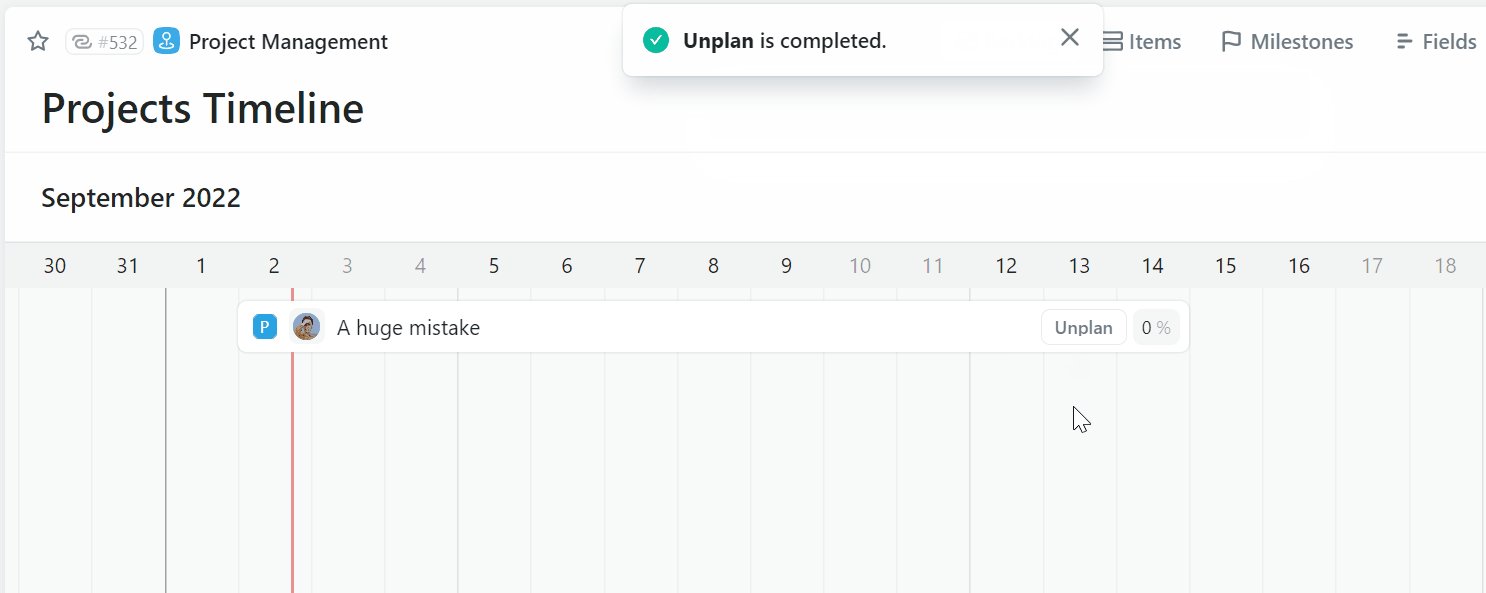
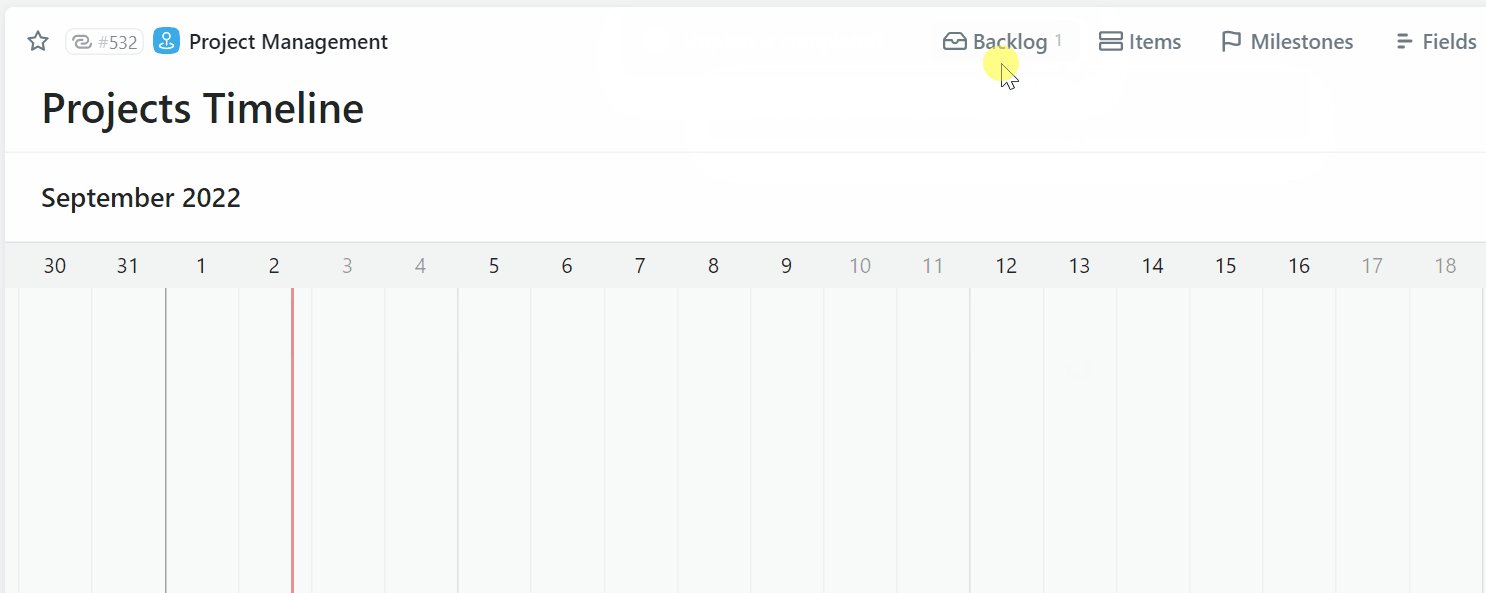
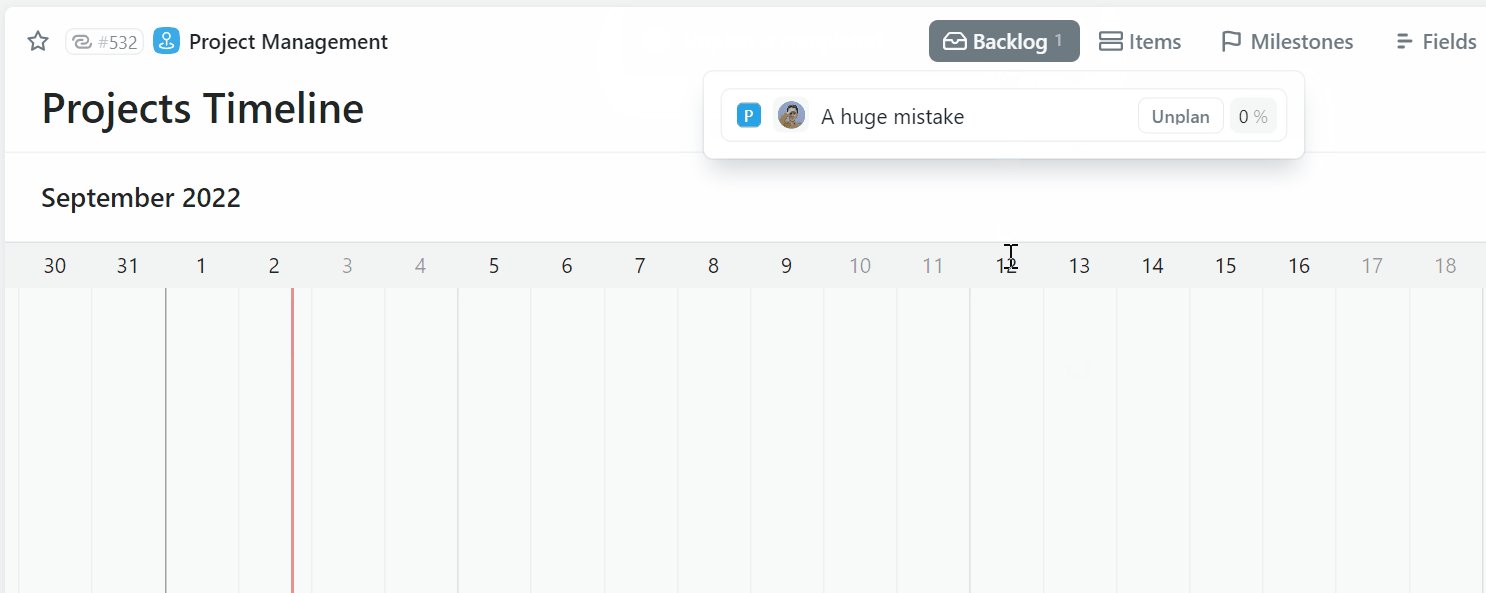
Among other things, useful for an advanced workflow (above) or a smoother planning experience (below):

 GitLab actions
GitLab actions
When something happens in Fibery (ex. a Story is completed), update GitLab.
Here is a list of possible actions:
- Merge Requests: create, merge, approve, close
- Branch: create
- Issue: create
- Incident: create
If an action is missing, please let us know.
 New date range picker (experimental)
New date range picker (experimental)

Adjusting an existing date range in our old date picker has been a challenge so we replaced it with a new one. Have you seen anything like our “is this a new start or a new end date?” solution? ![]()
Also, the new date picker supports casual text like next Tuesday. Check it out via the experimental features and let us know what you think.
 Improvements
Improvements
- Rules and Buttons load faster now.
- Relation Views for to-many relations have gotten more polished albeit still experimental — we are eager to hear your feedback.
 9 Fixed Bugs
9 Fixed Bugs
- Reordering columns hides button in the table
- Folders inside Smart Folders can’t have Views anymore
- Smart folder: dragged or created context views get moved to the folder only after page refresh
- The same GitLab account is used in integrations and in automations
- Long buttons names should be cut on Entity View
- Edit button pop-up unexpectedly disappears after changing to Disabled
- Unable to sort headers on Table View for second Button column
- Hide or disable buttons for Viewers
- Units selector doesn’t show broken button unit if there is more than one such unit